 有些字體的變化很有趣,像是這個"AQUA"的樣式就很Apple!嗯,這本來就是跟Apple學的呀!如果沒有Apple把AQUA弄得這麼討人喜歡,也不會有人想學它的,您說是吧?然而,學不學得好?學不學得像?那又是另一回事了。現在讓我們看看這個字到底要怎麼弄比較好吧!
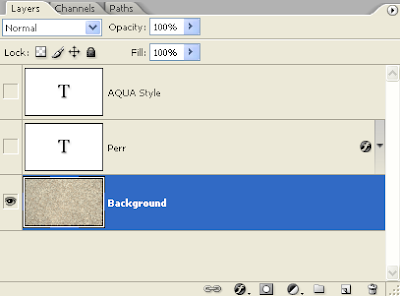
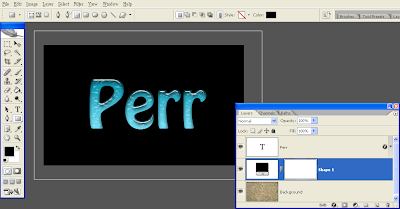
有些字體的變化很有趣,像是這個"AQUA"的樣式就很Apple!嗯,這本來就是跟Apple學的呀!如果沒有Apple把AQUA弄得這麼討人喜歡,也不會有人想學它的,您說是吧?然而,學不學得好?學不學得像?那又是另一回事了。現在讓我們看看這個字到底要怎麼弄比較好吧!1 ) 首先,我們要把字放在某個圖上,比較能看出字體的效果:找個你喜歡的圖當作Background(背景),使用工具列的文字工具(Horizontal Type Tool/快速鍵[T]),打上你想要寫出來的字(例如上面的 "Perr"就是一個),Photoshop會自動新增一個文字圖層。
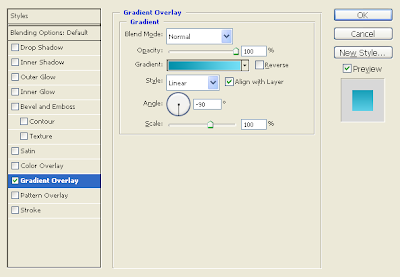
2) 接下來步驟的焦點都是放Layer Style(圖層樣式)的設定上。所有這類的效果都可以看出它們都有顏色的漸層轉換,因此我們第一個動作就是做出顏色的漸層效果:在文字圖層的空白處用滑鼠快點兩下,叫出Layer Style視窗。點選左邊的Gradient Overlay(漸層覆蓋),開始設定漸層效果:
 漸層的重點在是上面的顏色要比下面來的深邃。點選右半邊Gradient(漸層)的漸層色彩區塊,叫出漸層對話視窗,設定你想要的色彩(本例是藍色系:深藍-淺藍),左邊顏色比右邊深;為了讓漸層的角度變成我們要的角度,把Angle(角度)設成 "-90"度,這樣深色的部份就會在上方了。
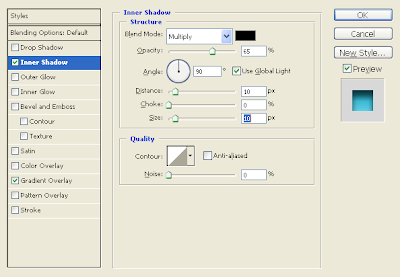
漸層的重點在是上面的顏色要比下面來的深邃。點選右半邊Gradient(漸層)的漸層色彩區塊,叫出漸層對話視窗,設定你想要的色彩(本例是藍色系:深藍-淺藍),左邊顏色比右邊深;為了讓漸層的角度變成我們要的角度,把Angle(角度)設成 "-90"度,這樣深色的部份就會在上方了。3) 接下來是製造上方的暗部效果,產生立體感:選到Inner Shadow(內部投影)的項目以調整內容:
 雖然是要製造暗部的效果,但也不能太暗,所以我們把Opacity(透明度)由預設的75%降到 "65"%;相對於漸層的角度,我們要將暗部效果放在上方,所以把Angle設成 "90"度;然後稍微的調整這個效果,將Distance(距離)和Size(大小)的值都設為"10"px,讓這個效果所產生的區域不至於太小或太硬。
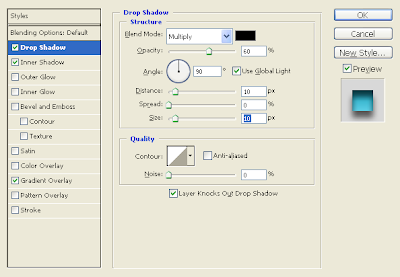
雖然是要製造暗部的效果,但也不能太暗,所以我們把Opacity(透明度)由預設的75%降到 "65"%;相對於漸層的角度,我們要將暗部效果放在上方,所以把Angle設成 "90"度;然後稍微的調整這個效果,將Distance(距離)和Size(大小)的值都設為"10"px,讓這個效果所產生的區域不至於太小或太硬。4) 立體的東西通常都會有「陰影(Shadow)」,反過來說,有陰影的東西看起來也就會比較立體!所以接下來就是Drop Shadow(陰影)的調整,在左半邊選到Drop Shadow項目:
 陰影的部份同樣也不適合太深或太硬,所以Opacity降到"60"%,Distance和Size都加到"10"px。
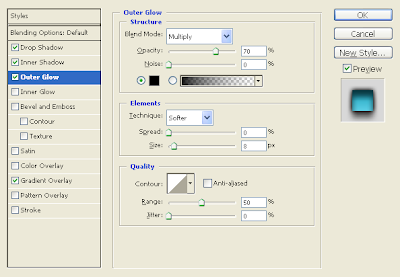
陰影的部份同樣也不適合太深或太硬,所以Opacity降到"60"%,Distance和Size都加到"10"px。5) 我們用Outer Glow(外光暈)來做整個字體外圍的強化,選到Outer Glow項目:
 由於我們並不是要讓輪廓「發光」,反過來,我們是要整個輪廓變暗來強化字體,因此顏色要先選成黑色,把Blending Mode(混合模式)設成Multiply(色彩增值),Opacity降到"70"%,Size的部份加到"8"px就可以了。
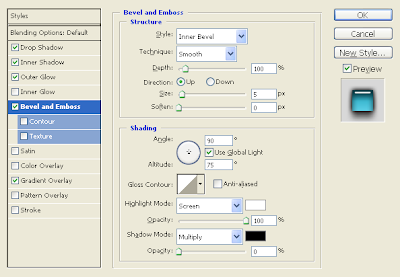
由於我們並不是要讓輪廓「發光」,反過來,我們是要整個輪廓變暗來強化字體,因此顏色要先選成黑色,把Blending Mode(混合模式)設成Multiply(色彩增值),Opacity降到"70"%,Size的部份加到"8"px就可以了。6) 接下來可說是最戲劇性的一個步驟了!少了它,我們的效果都會出不來的…我們要在字體上製 作出反光的效果!選到Bevel and Emboss(斜面與浮雕)項目:
 一切都是依預設的效果,只調整Shading(明暗)欄位的部份:Angle一樣是設成"90"度,但Attitude則要設成"75"度。如果試著調整Attitude的數值,你會發現它深深的影響著反光的位置,因此這個數值有「畫龍點睛」的效果!為了要讓反光的效果更明確,我們將Hightlight Mode(亮部)的Opacity加到"100"%,Shadow Mode(暗部)的Opacity降到"0"%。
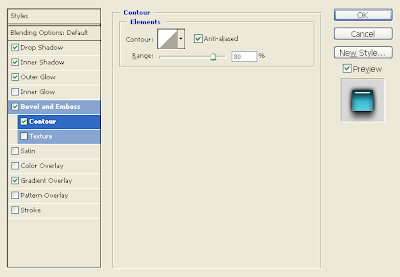
一切都是依預設的效果,只調整Shading(明暗)欄位的部份:Angle一樣是設成"90"度,但Attitude則要設成"75"度。如果試著調整Attitude的數值,你會發現它深深的影響著反光的位置,因此這個數值有「畫龍點睛」的效果!為了要讓反光的效果更明確,我們將Hightlight Mode(亮部)的Opacity加到"100"%,Shadow Mode(暗部)的Opacity降到"0"%。7) 此外,點選Bevel and Emboss底下的Contour(輪廓)項目,我們可以更進一步的強化這個效果:
 把Anti-Aliased前面的核取方塊打勾,Range(範圍)設到 "80"%;這樣可以讓反光的部份更平順。
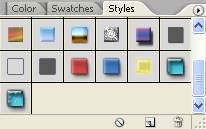
把Anti-Aliased前面的核取方塊打勾,Range(範圍)設到 "80"%;這樣可以讓反光的部份更平順。完成上述的七個步驟,大致上就可以做出這種效果囉!如果你希望以後都可以用這個效果的話,請打開Styles(樣式)視窗(你可以在Window(視窗)>Styles找到這個視窗),點選套用這個效果的文字圖層,然後在Styles視窗的空白處點一下就可以新增這個效果供未來使用囉!

假使你覺得這樣還不夠,這邊還有更進階的做法!不過…你可能得傷腦筋自己來試試看囉!
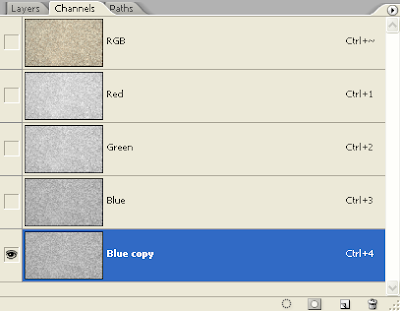
A) 隱藏所有的Layer(圖層),只留下一個背景圖層,我們現在要做的是讓字體透出背景材質的感覺!目前你只能看到一張背景圖,然後到Channel(色頻)面板視窗,選R、G、B其中一個對比明顯的Channel。

B) 複製選定的Channel(本例為Blue Channel):

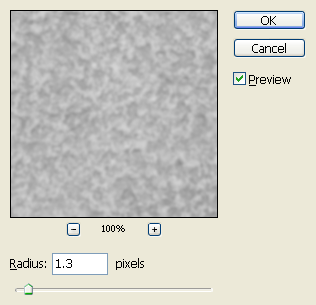
C) 然後讓它變得模糊一些,因為透過半透明的字體所看到的東西不會那麼清楚,所以一定要模糊一些才行!到Filter(濾鏡)>Blur(模糊) >Gassian Blur(高斯模糊),由於我們不需要太模糊的樣子,所以把高斯模糊的值設為 "1.2"px就差不多了。按[OK](確定)鈕完成模糊效果。
 D) 按[Ctrl]+[A]選取剛才模糊後的Channel,到Edit(編輯)>Define Pattern(定義材質)!出現Pattern Name(材質名稱)的視窗,你會看到剛才被模糊的Channel的縮圖,隨便取個名字,按下[OK]完成。現在你已經新增了一個長得跟背景圖類似的黑白材質。
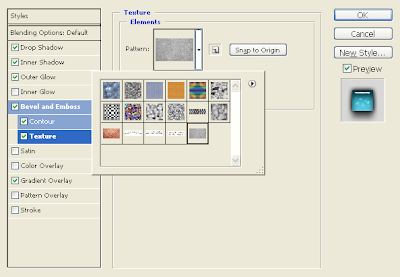
D) 按[Ctrl]+[A]選取剛才模糊後的Channel,到Edit(編輯)>Define Pattern(定義材質)!出現Pattern Name(材質名稱)的視窗,你會看到剛才被模糊的Channel的縮圖,隨便取個名字,按下[OK]完成。現在你已經新增了一個長得跟背景圖類似的黑白材質。E) 快點兩下文字圖層旁的Layer Style小圖,叫出Layer Style。到Bevel and Emboss項目下的Texture(紋理)項目,點選那張小縮圖旁的小三角形,會下拉出幾個其它的紋理縮圖讓你選擇,你會發現最後一張小縮圖就是你剛才做的那張材質圖;沒錯!點選它,我們就是需要用這張圖來做紋理的變化。
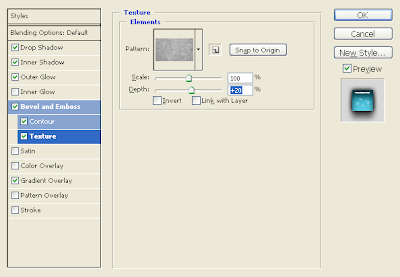
 底下還有幾個要調整的部份:
底下還有幾個要調整的部份: Depth的值愈大或愈小,紋理的層次會愈明顯:在這邊我們把Depth(深度)設為 "+20"%就可以了。再來就是點選Snap to Original(貼齊原始圖片)並「取消」Link with Layer(和圖層連結)的核取方塊:這樣你的紋理材質的位置就會和背景圖片的位置一樣,即便是你移動這個文字圖層到其它的位置,它的紋理也會跟著改變,並且和背景圖片對應!很神奇吧!
Depth的值愈大或愈小,紋理的層次會愈明顯:在這邊我們把Depth(深度)設為 "+20"%就可以了。再來就是點選Snap to Original(貼齊原始圖片)並「取消」Link with Layer(和圖層連結)的核取方塊:這樣你的紋理材質的位置就會和背景圖片的位置一樣,即便是你移動這個文字圖層到其它的位置,它的紋理也會跟著改變,並且和背景圖片對應!很神奇吧!F) 將這個「更新」過的文字效果,新增到我們的Styles裡面,等一下我們會用到它。
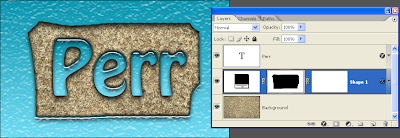
G) 點選工具列裡的Rectangle Tool(矩形工具/快速鍵[U]),畫一個超過整個畫面的方塊,如下圖,我們叫它 "Shape 1"。要注意的是,這個工具有一些不同的地方,請選取Shape Layer(圖形圖層)或Fill Pixels(填滿畫素)(不要使用Path(路徑))來畫這個大方塊;此外,方塊用什麼顏色都行,不會有任何影響。

H) 在Shape 1被點選的狀態下,點一下我們最後新增的樣式,這樣就把剛才加上紋理的感覺套用到Shape 1圖層上了!
I) 同樣是點選Shape 1的狀態下,我們要為它新增遮罩:點選圖層視窗右下方的Add Layer Mask(新增圖層遮罩)按鈕,新增圖層遮罩。這時會有兩個白白的方塊在圖層視窗裡。
J) 點選左邊的白色方塊,填滿黑色:按下[D]鍵讓顏色變成預設值,再按[Ctrl]+[Backspace]填滿黑色(請確認背景色是黑色唷)。這個時候,畫面中剛才的效果全不見了!因為遮罩被黑色填滿的關係,我們看不見這個圖層上的任何東西,但是畫面的周圍卻有被陰影圍繞的效果出現。

K) 接下來拿起你的畫筆來,開始畫畫了…怎麼畫?先確認遮罩是全黑而且被選取的,再確認前景色是白色,因為等一下畫筆畫出的白色區域就會顯現出AQUA的特效!現在開始,大膽的畫吧!
 L) 你可能會覺得這樣子畫出來的東西不怎麼樣,但是…但是結果當然不是如此!請快點兩下Shape 1右邊的Layer Style小圖以叫出調整視窗:
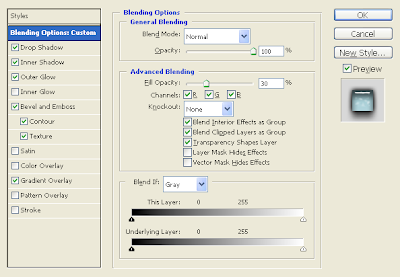
L) 你可能會覺得這樣子畫出來的東西不怎麼樣,但是…但是結果當然不是如此!請快點兩下Shape 1右邊的Layer Style小圖以叫出調整視窗: 把Advanced Blending(進階混合)欄位裡的Blend Interior Effects as Group(混合內部特效視為群組)的核取方塊打勾,再把Fill Opacity(不透明度填充)的值設為 "30"%!按下[OK]鍵。搭答~~~有沒有結上一層冰的透明感覺呢?如果你覺得太藍了,想再透明一點,記得把Fill Opacity的數值降低一些唷!會「更透明」的~~~
把Advanced Blending(進階混合)欄位裡的Blend Interior Effects as Group(混合內部特效視為群組)的核取方塊打勾,再把Fill Opacity(不透明度填充)的值設為 "30"%!按下[OK]鍵。搭答~~~有沒有結上一層冰的透明感覺呢?如果你覺得太藍了,想再透明一點,記得把Fill Opacity的數值降低一些唷!會「更透明」的~~~ 調整一下,會有更多不同的效果出來唷!試試看!
調整一下,會有更多不同的效果出來唷!試試看!

沒有留言:
張貼留言