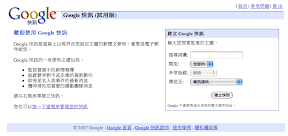
Photoshop Lightroom 3已經在Adobe Labs推出beta試用版,有興趣的人可以下載來玩玩。我個人試用後的感覺,似乎沒有和前一版的Lightroom 2有太大的差別,或者說是大幅度的提昇;唯獨照片在經過「預載」後,速度已經是變得非常快了!不像之前,不管有沒有看過照片的大圖或縮圖,都得再等2秒鐘顯示精確的照片!然而,現在的我似乎也不知道自己是否應該對它有所期待什麼…畢竟Photoshop Lightroom 2就滿好用的了。

23000000接下來填入底下的Actionscript:
var lv:LoadVars = new LoadVars();結果將會使實體名稱為"countNumbers"的這個動態欄位顯示出底下的文字:
lv.onData = function(theText:Number) {
countNumbers.text = "累計人次:"+theText+"人";
}
lv.load("counts.txt");
累計人次:23000000人Flash-Creations.com的Reading a Text File and Using it in Flash有更多完整的敘述。
var myTextLoader:URLLoader = new URLLoader();
myTextLoader.addEventListener(Event.COMPLETE, onLoaded);
function onLoaded(e:Event):void {
countNumbers.text = "累計人次:"+e.target.data+"人";
}
myTextLoader.load(new URLRequest("counts.txt"));
其實Fireworks無法對Illustrator的外部連結檔案做有效的處理,因此造成開啟失敗!所以我把Illustrator內所有的外部(linked file)檔案都內崁(Embed file)進來,果然問題就解決了!哈哈~
function pause(){然後在你想暫停幾秒的影格處輸入底下的程式碼:
play();
clearInterval(timer);
}
stop();這樣就OK了~
timer = setInterval(pause, 3000);
// 輸入3000就是停3秒, 輸入60000就是停60秒(一分鐘)
import flash.external.ExternalInterface;Flash會呼叫一支名為「addMoreFashion」的javascript程式(當然,你也可以改成其它的名字,只要能相互對應就好。)。接下來就是在html中加上Javascript程式,讓Flash呼叫用的:
import flash.external.*;
shareFashion.tt_btn.addEventListener(MouseEvent.CLICK, clickTwitter);
function clickTwitter(e:MouseEvent):void
{
ExternalInterface.call("addMoreFashion");
//呼叫Javascript中的「addMoreFashion」程式
}
<script language="JavaScript">其中,「新標題名稱」就是開建立標題後會顯示什麼字在上面;「fashion.htm」則是這支javascript所在的網頁名稱。
<!--
function addMoreFashion()
{
window.location=void(window.open('http://twitter.com/home/?status='.concat(encodeURIComponent(location.href)) .concat('').concat(encodeURIComponent('新標題名稱'))));
window.location = 'fashion.htm'
}
// -->
</script>
background:#111111 url(../images/bg.gif) no-repeat 50% 50%;不過,當你以各種不同的瀏覽器檢查時,可能會發現…其實有些瀏覽器只有水平置中而已,垂直的位置並未置中(不是落在50%的地方),所以畫面會有問題…有一個很簡單的方法可以輕鬆解決這個問題:增加background-attachment為fixed的屬性,即「background-attachment:fixed;」,便可讓背景圖案真正的水平、垂直皆置中:
background:#111111 url(../images/bg.gif) no-repeat fixed 50% 50%;
業主:「那我就直說好了…你的時薪是我們正職員工的兩倍以上!而且,如果我需要你幫忙,你也不會在上班時間隨時待命,是吧?」
Freelancer:「請問你會支付我的勞健保費、員工福利、病假、年假、退休金、…等其它福利津貼嗎?」
業主:「不會,當然不會!」
Freelancer:「那就對了,這就是為什麼你付錢找一個Freelancer而不是請正職員工的原因了!」



「當人們向上帝祈求耐心時,你想上帝是直接給他耐心?還是給他機會培養成為有耐心的人?」上面的文字是今天在奇摩新聞的連結所看到的一段話,我看了之後覺得很有哲理!
If someone prays for patience, you think God gives them patience, or does he give them the opportunity to be patient?
「當他祈求勇氣時,上帝是直接讓他有勇氣?還是給他機會磨練成為有勇氣的人?」
If he prayed for courage, does God give him courage, or does he give him opportunities to be courageous?
「當有人祈求希望家人之間可以更加親密和諧時,你想上帝會快速給她溫暖模糊的情感?還是給她機會去深刻體認家人之間的愛及重要性?」
If someone prayed for the family to be closer, do you think God zaps them with warm fuzzy feelings, or does he give them opportunities to love each other?





你是: F 型
解析:你的轉世一直重複在愛好藝術,已表現宇宙的真理方面。而且你的靈魂是透過藝術,與大宇宙的意義以相同步調前進,這是一項寶貴的經驗。即使在今世,也會以任何形式形成「普遍的美感」來傳達真理。請你務必要全力以付去達成,這是你今世的責任。但另一方面來說,因為你的感性敏銳,因此靈魂很容易受到傷害。當然這種傾向並非僅於今世,即使在前世,你的靈魂也受到了傷害。因此之故,你常常會覺得孤獨。在今世,一定要把自己的靈魂訓練得堅強些,不要把自己關在象牙塔當中,應該和各種人好好的相處才是。

getURL("javaScript:hideItem('hideThisDiv');","");接著在html加入底下這段Javascript即可讓Flash自動隱藏起來:
//讓Javascript知道要隱藏哪個Div
<script type="text/javascript">
<!--
function hideItem(divID) {
hiddenID = document.getElementById(divID);
hiddenID.style.display = "none";
}
//-->
</script>
hiddenID.style.display = "block";
<param name="wmode" value="transparent">
preview_btn.onRelease = function(){
this._parent.gotoAndStop("theVideo");
//告訴flash到上一層時間軸的「theVideo」停住
}
import mx.video.*;
var listenerObject:Object = new Object();
listenerObject.stopped = function(eventObject:Object):Void {
gotoAndStop("theVideo");
到指定的時間軸位置停住不播放。
};
my_FLVPlybk.contentPath = "myvideo.flv";
//指定my_FLVPlybk這個影片播放程式的位置。
my_FLVPlybk.setBufferTime(7);
my_FLVPlybk.addEventListener("stopped", listenerObject);
import mx.video.*;
var listenerObject:Object = new Object();
listenerObject.complete = function(eventObject:Object):Void {
gotoAndStop("theVideo");
};
my_FLVPlybk.contentPath = "myvideo.flv";
my_FLVPlybk.setBufferTime(7);
my_FLVPlybk.addEventListener("complete", listenerObject);
<!--[if gte IE 5.5000]>
<script language="JavaScript">
function correctPNG()
{
for(var i=0; i<document.images.length; i++)
{
var img = document.images[i]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span " + imgID + imgClass + imgTitle
+ " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;"
+ imgStyle + ";" + "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader"
+ "(src=\'" + img.src + "\', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML
i = i-1
}
}
}
window.attachEvent("onload", correctPNG);
</script>
<![endif]-->




on (complete){基本上,上面的語法只是告訴flash說:「當影片(this)載入完畢(complete)後,記得要自動重播(autoRewind=true),然後就開始播放影片(play)。」
this.autoRewind=true;
this.play();
}
object{
display:block;
}


<!-- #include file="sample.inc" -->

import mx.video.*;
my_FLVPlybk.contentPath = "http://www.helpexamples.com/flash/video/clouds.flv";
var listenerObject:Object = new Object();
// listen for complete event; play new FLV
listenerObject.complete = function(eventObject:Object):Void {
if (my_FLVPlybk.contentPath == "http://www.helpexamples.com/flash/video/clouds.flv") {
my_FLVPlybk.play("http://www.helpexamples.com/flash/video/water.flv");
}
};
my_FLVPlybk.addEventListener("complete", listenerObject);